03. Таблицы, спецсимволы, практика
Таблицы в HTML создаются с помощью, как минимум, трех тегов работающих сообща.
Создайте HTML файл и наберите в нем следующий текст:
<table border=1>
<tr>
<td>1
<td>2
<tr>
<td>3
<td>4
</table>
Тег table создает саму таблицу. По умолчанию рамки таблицы невидимы. Чтобы их увидеть добавляем атрибут border с толщиной рамок в 1 пиксель.
Тег tr создает новую строку в таблице. Внутри строки ячейки создаются с помощью тега td.
Теги tr и td - двойные, но закрывающий тег можно не писать, браузер сам поймет где надо закрывать.
Посмотрите результат. Должна получиться таблица с ячейками 2 на 2.
Теперь давайте научимся добавлять в документ спецсимволы. Это по сути буквы, но в виде различных рисунков. Задайте в любом поисковике запрос: "спецсимволы HTML", практически на всех найденных сайтах будет одна и та же таблица. Спецсимвол для HTML выглядит примерно так: &code;
Давайте решим нашу первую практическую задачу. Цель задания научиться на практике применять уже полученные знания. Для этого надо самостоятельно создать вот такую таблицу:

Для этого необходимо:
1. создать таблицу из двух строк по четыре ячейки в каждой строке
2. в каждую ячейку поместить спецсимвол и текст
3. перенести текст с помощью тега br
4. закрасить спецсиволы "червы" и "буби" в красный цвет с помощью css
5. поменять цвета четырех карт с красного на зеленый заменив одно слово в коде
А теперь давайте научимся объединять ячейки в таблице. Для этого есть два атрибута для тега td: colspan и rowspan. Значение атрибута это количество объединяемых ячеек. При этом ячейки на которые будет растягиваться единая ячейка надо будет удалить чтобы освобидить место.
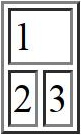
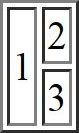
Ниже пример кода и рисунок получившейся таблицы:
<table border=1>
<tr>
<td colspan=2>1
<tr>
<td>2
<td>3
</table>

<table border=1>
<tr>
<td rowspan=2>1
<td>2
<tr>
<td>3
</table>

Обратите внимание где исчезает "лишняя" ячейка.
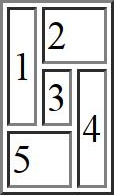
А теперь решите самостоятельно следующую головоломку, напишите код для создания такой таблицы: